Preview of Final Results

Download the PSD
Big Fish.zip | 99.21 MB
Download from Website
Romantic Cutlery Artwork Photoshop Tutorial
Tutorial Resources
- Old Wood Texture – kovik
- Formby Dunes 8 – Tasastock
- Curtain 04 – LunaNYXstock
- Bench 1 – bean stock
- Cutlery – teambo
Step 1: Create a New Photoshop Image File
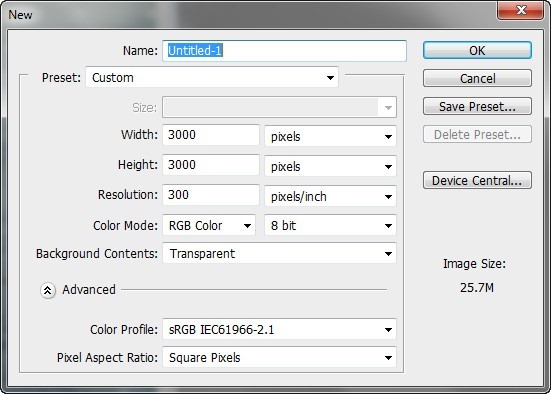
Now, let’s start by creating a new image file, go to the Menu bar and click File > New, and then input the following values on their respective fields:- Preset: Custom
- Width: 3000px
- Height: 3000px
- Resolution: 300pixels/inch
- Color Mode: RGB Color; 8 bit
- Background Contents: Transparent

Step 2: Create the Wooden Floor
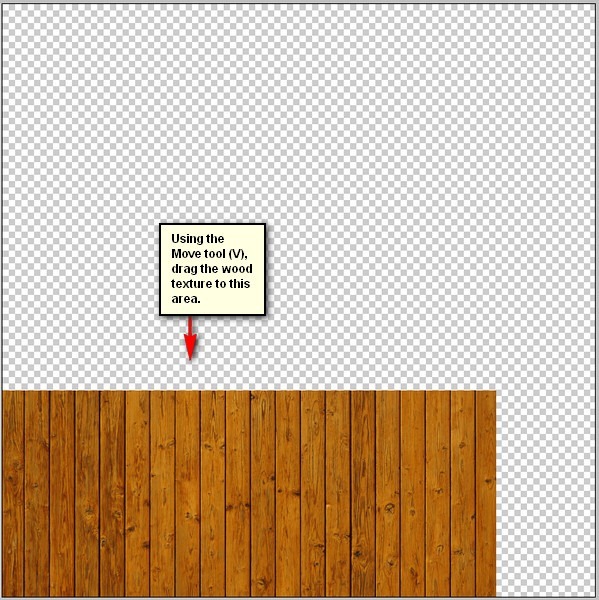
In this step, we will be creating the wooden floor of our artwork. To start, let’s open “Old Wood Texture” by kovik. Once open, activate the Move tool by pressing V on your keyboard and then left-click on the wood texture while dragging it to our 3000×3000 pixel canvas.Once that has been done, position it on the canvas as shown below:

Step 3
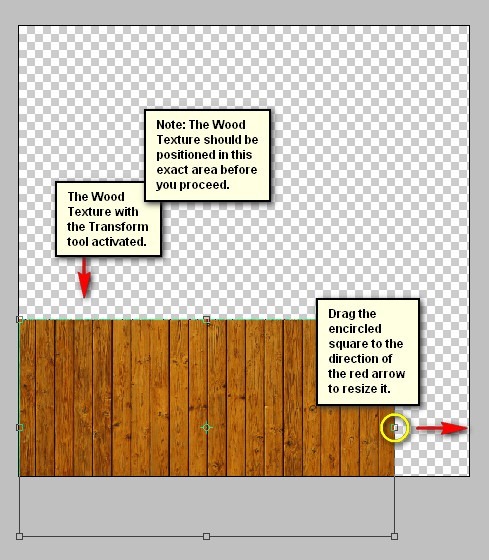
Next, we would need to resize the wood texture to properly play its part. First, activate the Transform tool by pressing Ctrl/Cmd + T, once this has been done, you’ll notice a series of squares surrounding the wood texture – that is the Transform tool.Now, let’s resize the wood texture by following the instructions shown on the image below:

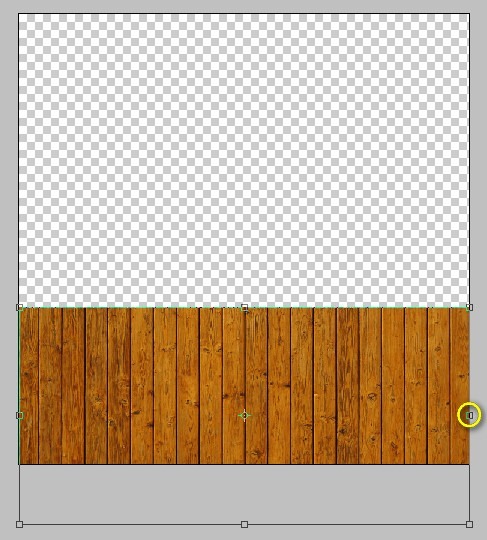
The result:

Step 4
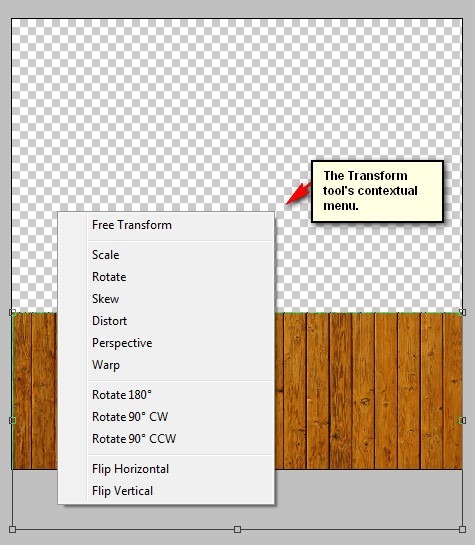
Next, we will need to give the proper perspective for the floor. To do that, we would need the help of the Transform tool once again. Activate the Transform tool (Ctrl/Cmd + T) and then right click on the canvas to bring up the contextual menu. It should look like this:
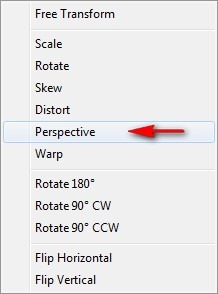
Now, once activated, click on Perspective.

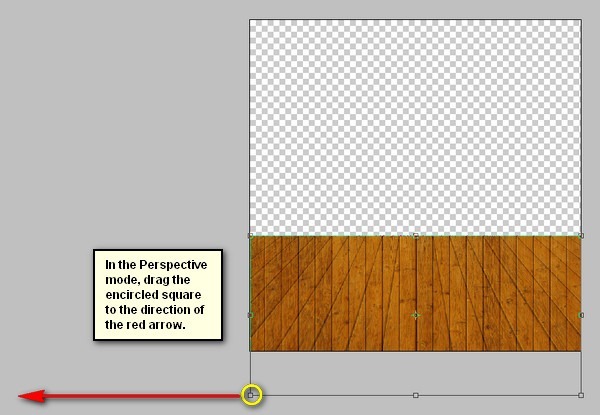
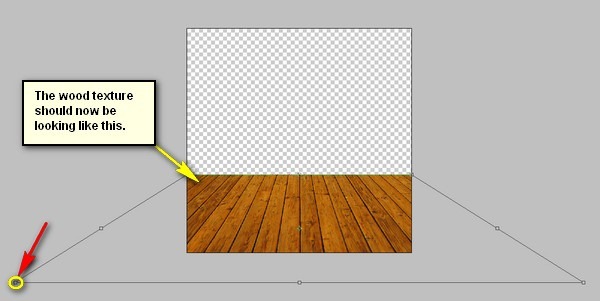
Let’s now fix the wood texture’s perspective!


Step 5
Next, we will now enhance the shadows on the wood texture. First let’s create a new layer above the wood texture by pressing Ctrl/Cmd + Shift + N. Once done, a box as shown below would appear:
Step 6
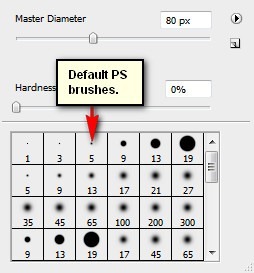
Now that we’ve also given this new layer a name, let us activate the Brush tool by pressing B. Before you proceed, make sure that the Brushes to be used are the default PS brushes. The default Photoshop brushes are shown on the image below, if that’s not what you see, then follow the instructions below:
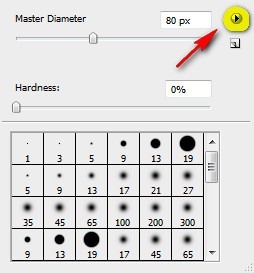
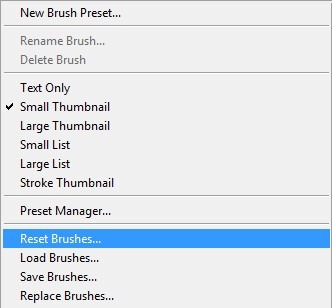
Right click the canvas while a layer is selected and while the Brush tool (B) is activated and then click on the button highlighted below:

Then click on “Reset Brushes” from the contextual menu.

Now, that that is done input the following settings for our Brush tool (B):
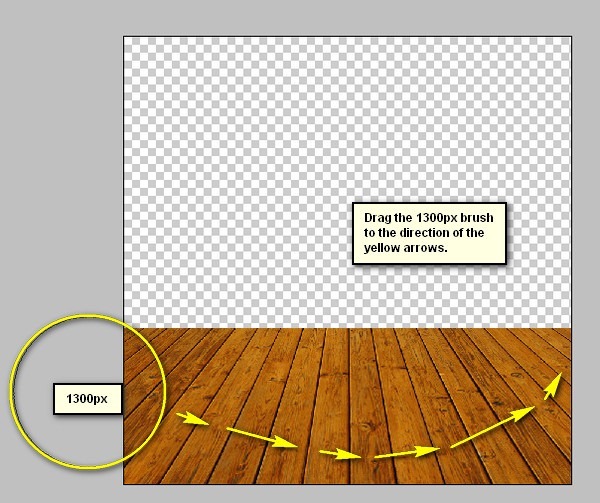
- Brush size: 1300px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%
- #: 000000

The Color Picker box opens once you click the Foreground Color box.

Step 7
Now that the Brush tool’s color has been changed, we can now begin:
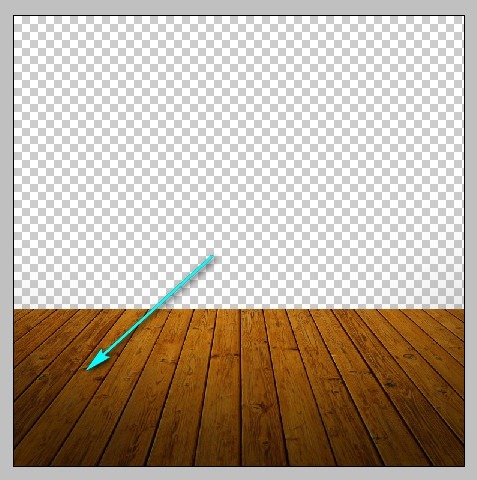
The result of that should be similar to this:

Step 8
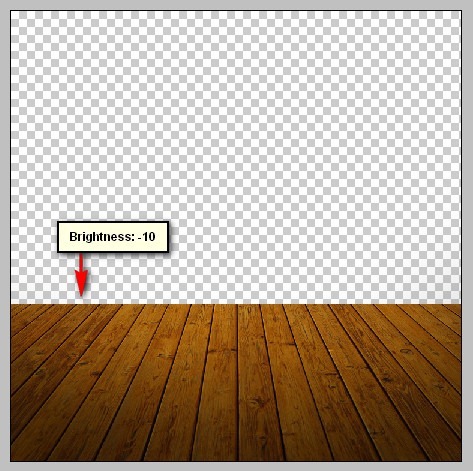
Note: A single 15% Opacity stroke wouldn’t do the trick, you’d have to brush in several times to achieve that darkness. The reason for 15% Opacity is just to make the shadows gradual, not so strong, yet not so soft.Next, let’s reduce the Brightness of the wood texture. To do that, left-click on the wood texture layer and then go to Image > Adjustments > Brightness/Contrast; once open, input the following:

The result:

STEP 9: Create the Painted Sky
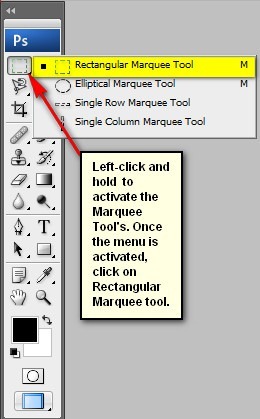
In this step, we will be creating the wallpaper of the room – a painted sky background. To start, let’s open “Formby Dunes 8” by Tasastock. In this image, we would only be utilizing the sky, so how do we move only the sky part of the stock image? Easy – Rectangular Marquee Tool!Activate the Rectangular Marquee Tool by pressing M.

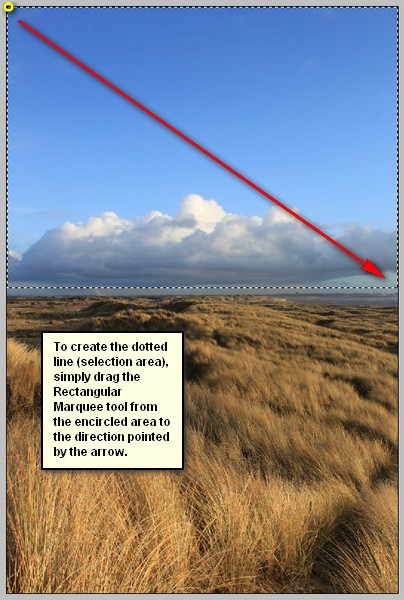
Now, let’s use the Rectangular Marquee tool on the sky of “Formby Dunes 8”:

Step 10
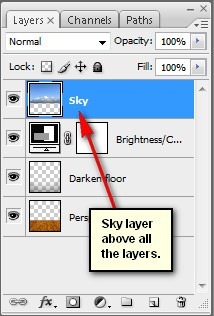
Once the selection area has been created, activate the Move tool (V) and drag the selected area (the sky) to our canvas. Put the sky above all the layers that we’ve created.
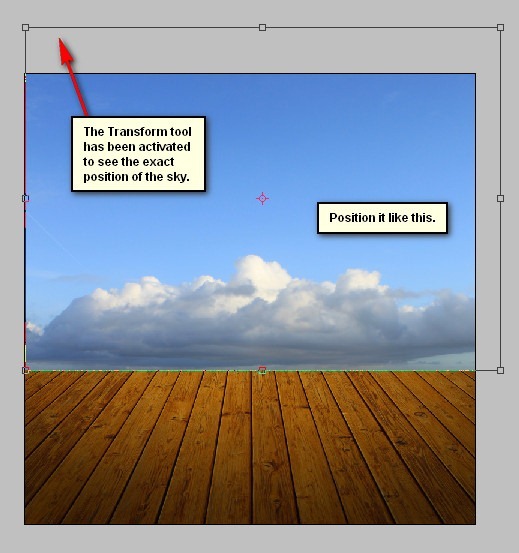
Position the sky on the 3000×3000 pixel canvas as shown on the image below:




No comments:
Post a Comment